译者前序
作为一名爱好绘画的软件工程师,最近在我的 Sketch 启蒙导师 昕霖 发布了掘金 的吉祥物 panfish 后,我在第一时间使用 Sketch 完成了 panfish 的翻版,效果如下:
原文链接 // 需自带梯子
在数字图形中,计算机使用一点的集合来绘制矢量图形 —— 一种连接着的点——非常多的程序都在使用 “贝塞尔曲线” 围绕这些矢量点来创建曲线。你可能在设计和动态影像工具中在外观上对它们很熟悉,但在尝试创建一个特定的图形时想要理解它们是如何工作的则是一件非常令人痛苦和困扰的事情。现在来建立起我们对矢量图形的理解,这篇文章将会得贝塞尔曲线的设计更加简明易懂。
曲线如何工作
虽然有很多种不同类型的贝塞尔曲线 (区别于曲线的控制方式以及绘制的复杂程度),“三次方贝塞尔” 在图形软件中是最为常用的一种 —— 在 Sketch 中也是一种使用方式。那么三次贝塞尔到底是怎么工作的呢?
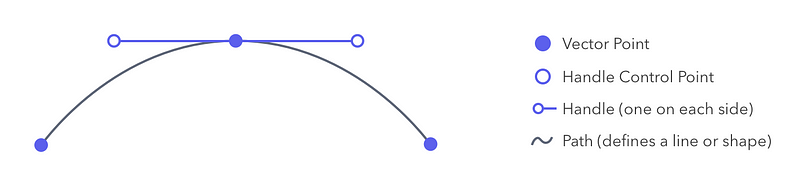
贝塞尔曲线是由一些矢量点延展出来的操作棒所创建的。在每一个操作棒末端是操作棒的控制点。这些操作棒看起来好像会将图形具有吸引力般的拉向它们。如果你想知道魔法般的引力是如何生效的,请观看如下视频( 由于 markdown 不支持视频的原因,可以去这里看看使用 css 画出来的 贝塞尔示例动画))
如果你对知道计算机是怎么绘制贝塞尔曲线毫无兴趣,请直接跳过接下来为多级别提供一些使用技巧的部分内容。
我强烈建议你使用 Sketch 3 版本号为 3.1 或者更高。
在实战中使用贝塞尔操作棒
上面视频里的例子主要操作了一条线上的两个点,然而绝大多数的矢量图形都有相当多的点。例如,一个点上通常会延伸出两个贝塞尔操作棒——两边各一个。这里在 Sketch 中有几种围绕一个矢量点来创建一条曲线的方式:

“Mirrored“ 是控制贝塞尔曲线中默认且最为常用的一种方法。这种方式会从一个矢量点上会延伸出两个距离相同、角度相同的操作棒。操作棒看起来构成了这条曲线的一条切线。Mirrored 选项原理是,如果两个操作棒是处于相同的角度,图形将会是完全平滑的曲线;换句话说,将不会产生只有在 Disconnected 模式下才会产生的拐角或者点。

“Asymmetric“ 模式和 对称模式相同,操作棒都具有相同的角度,然而操作棒距矢量点的距离却不同。当曲线需要在矢量点另一侧曲度减小更快时非常有用。

“Disconnected” 允许你分别处理每一个操作棒而不受另一个影响。一下有两个例子:
- 你想要一个在矢量点的位置具有明显角度或拐角而非通过一个点创建一个平滑的曲线。
- 你可能只需要一个操作棒;控制矢量点一侧的曲线并且在另一边并不需要操作。如果第二个选项时你想要的,点击操作棒控制点并点击删除。

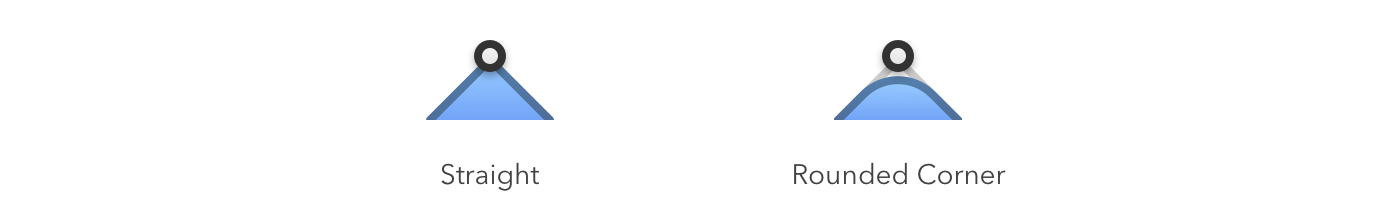
直点和圆角
当选中了 Straight 选项时,这个矢量点没有任何的操作棒或者说没有曲线穿过。如果有两个这样选项的矢量点彼此相邻,他们之间的路径将会是一条直线。Sketch 为你提供了将任意直点添加圆角(又称边界半径)的选项。虽然 Sketch 能够以一种难以置信的方式简单的为单个点提供圆角和半径值,但在软件底层实际上是通过计算贝塞尔曲线来实现的。太屌了!如果你想搞定这些贝塞尔曲线,扁平化你的图形吧(此处是描述)
学会控制你的操作棒
关于贝塞尔曲线最让人疑惑的一点就是怎么去放置操作棒和矢量点来达到你预期的目标。the AGSC 的设计师 Dave Coleman 最近写了篇关于这方面的一篇很棒的文章, 并且我将会对他主要的几点做出总结。
- 如果你策略性的沿着曲线放一些矢量点,你可以很可观得减少图形中大量的点。更简便的是你的图形变得可构造化,更容易被改变,而且存储的文件也会更小。Dave 建议 在曲线上找到 “最边缘的点”,并且把你的矢量点放到那儿。
- 对于该位置上的矢量点,是时候操作一下操作棒了。将贝塞尔操作棒纵向或是水平对齐,曲线通常会变得更平滑并且微调起来会更快。因为你只需要将操作棒移动到其中一个轴上,做曲线的整个过程将会变的更加容易。
- 除非…,偶尔出现一些意外情况。有时候贝塞尔曲线在操作棒存在偏角或者矢量点没有被放置到最远点上的时候才会无法被完全复制。好,譬如很多的指导教程,学习它们,搞懂它们,并且在必要时可以打破他们的规则。
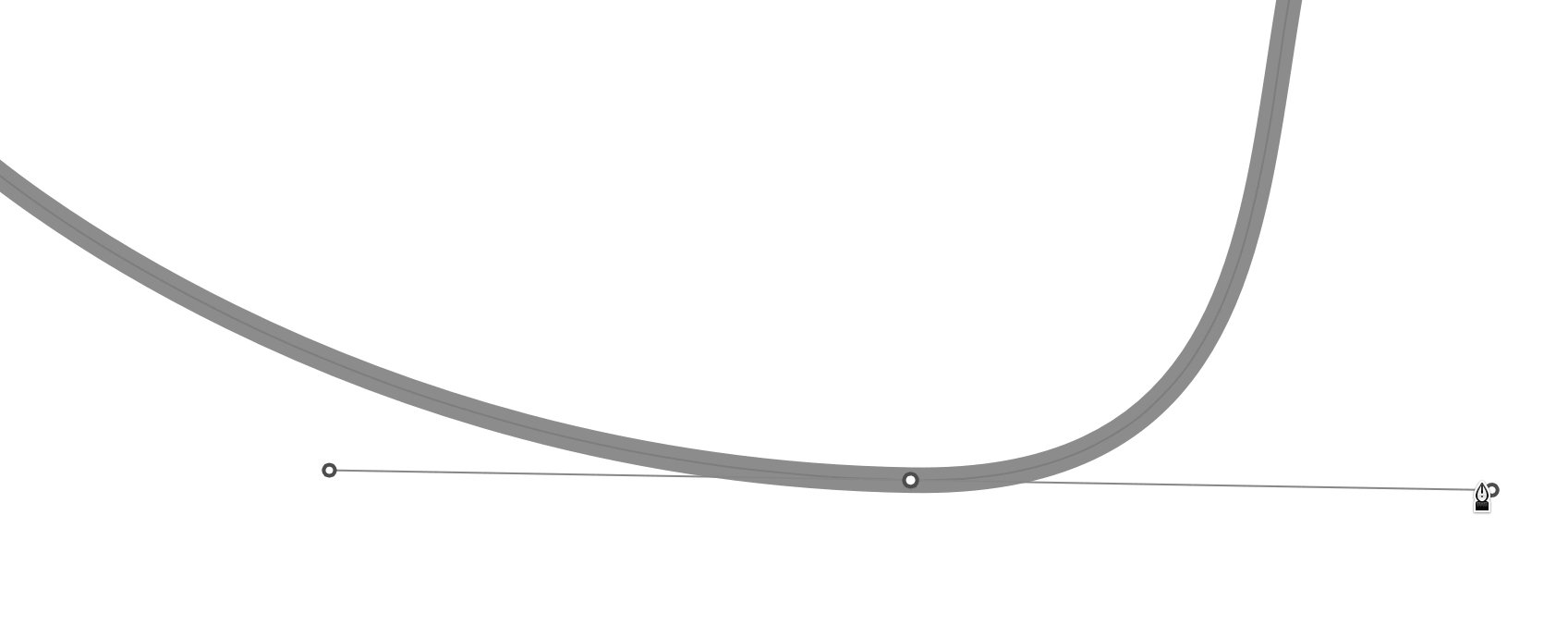
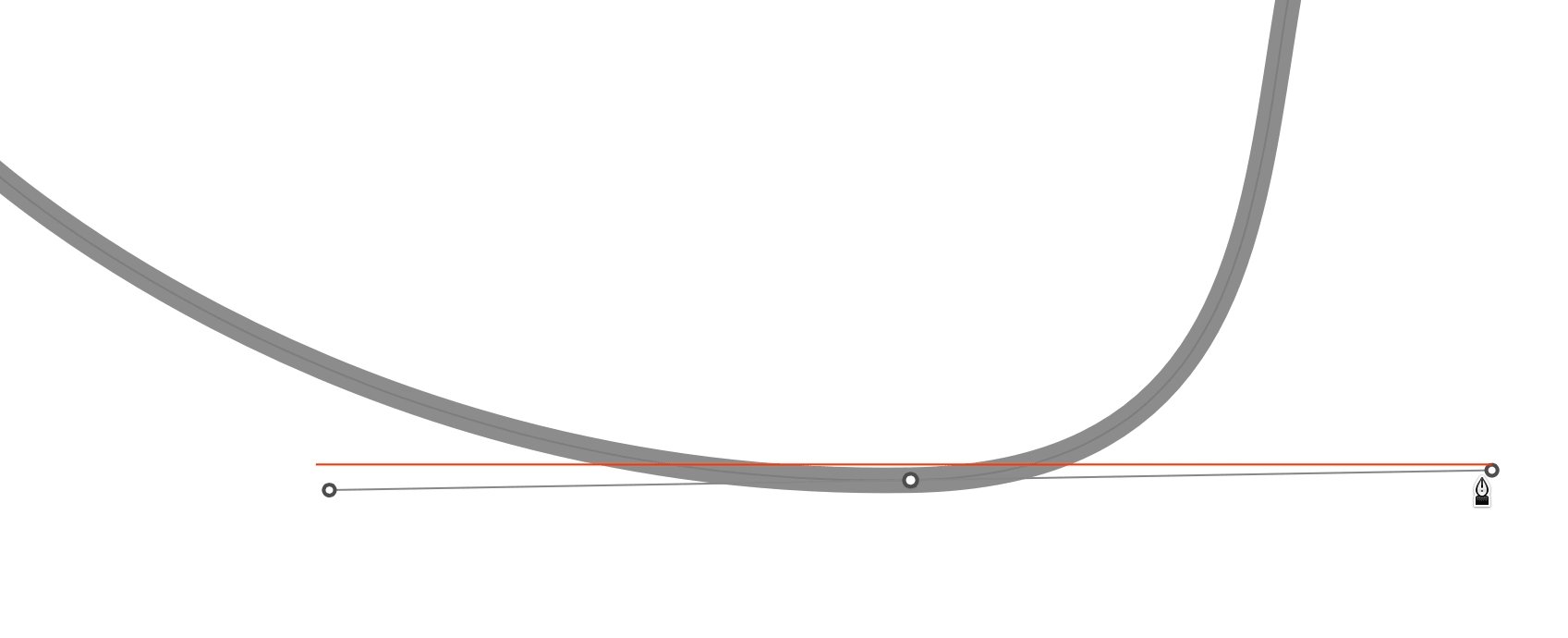
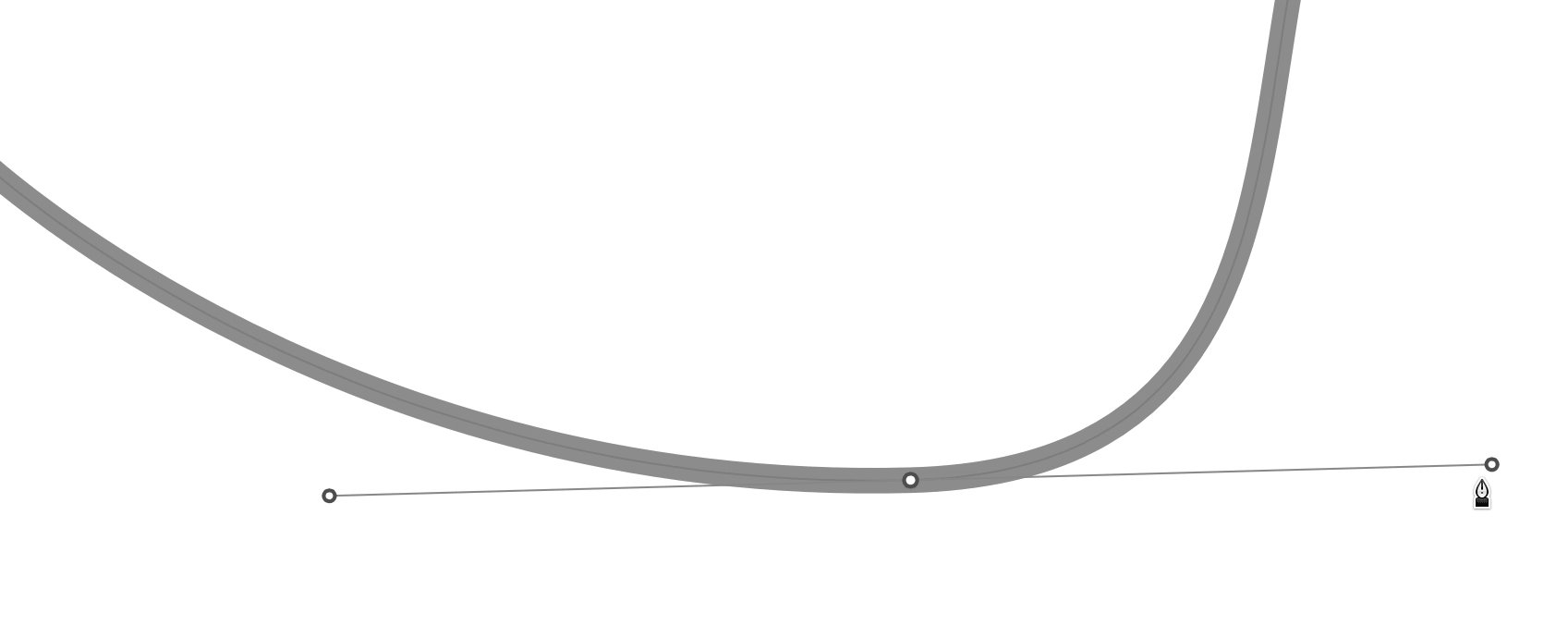
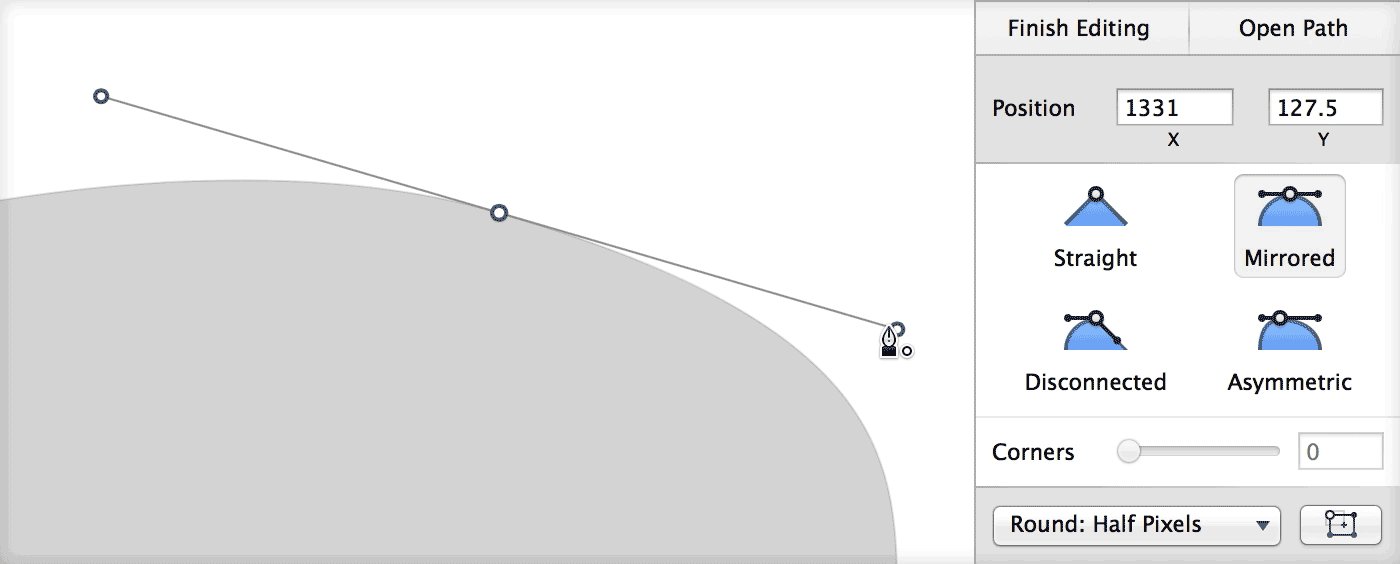
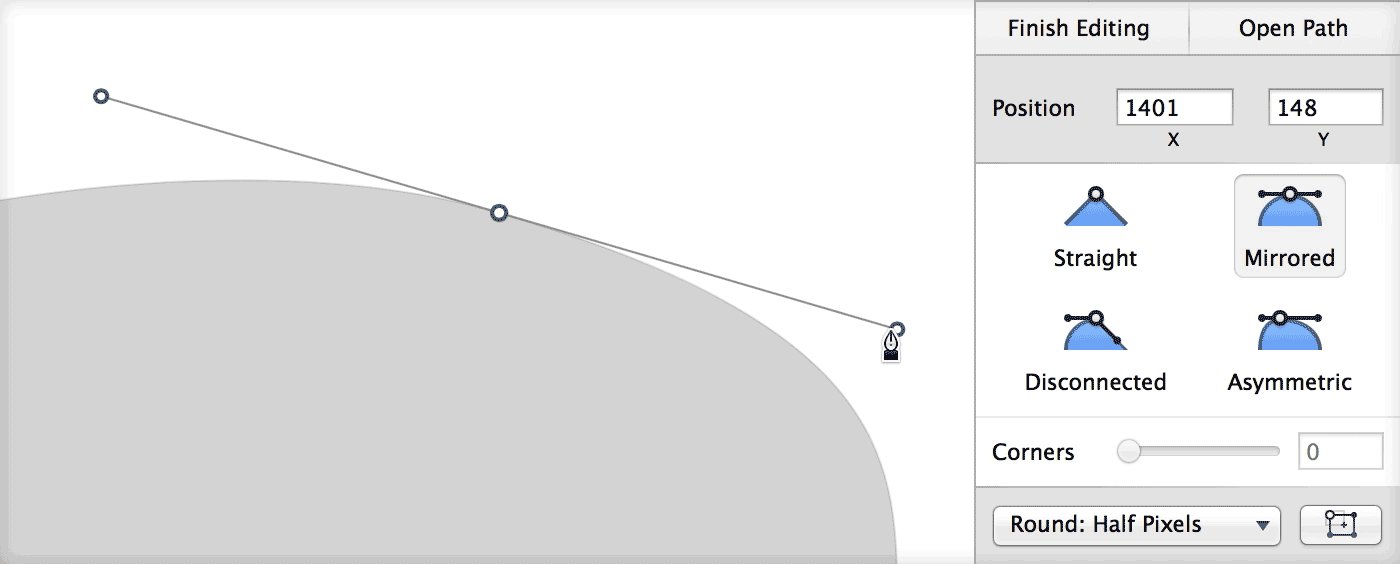
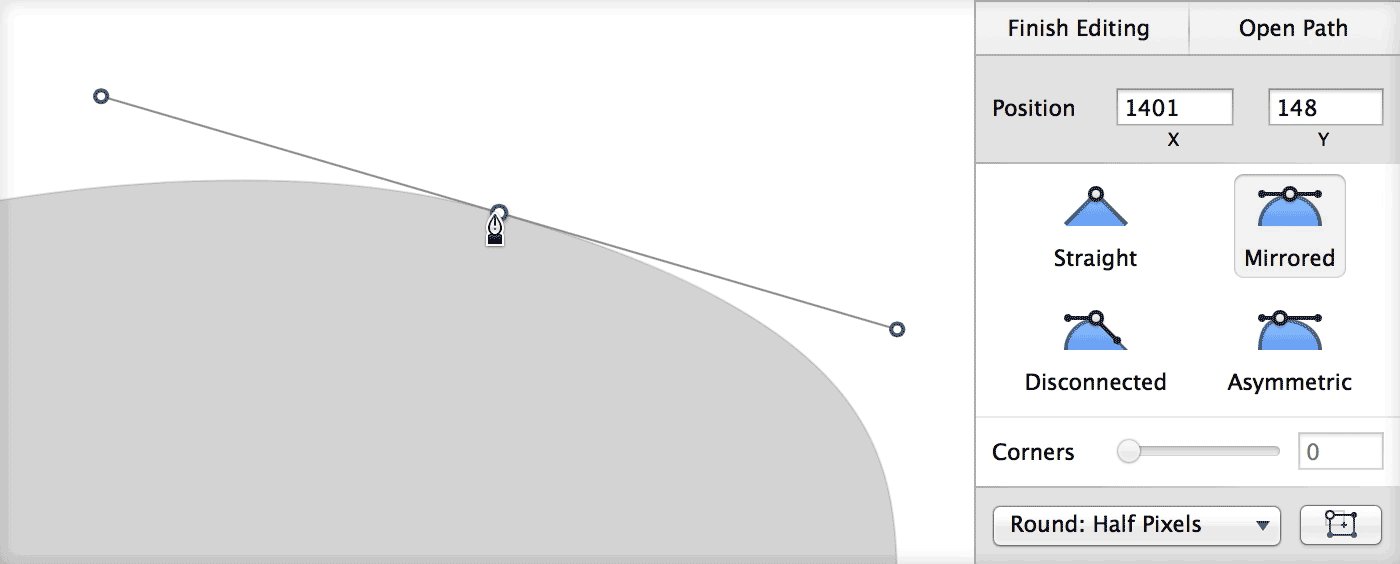
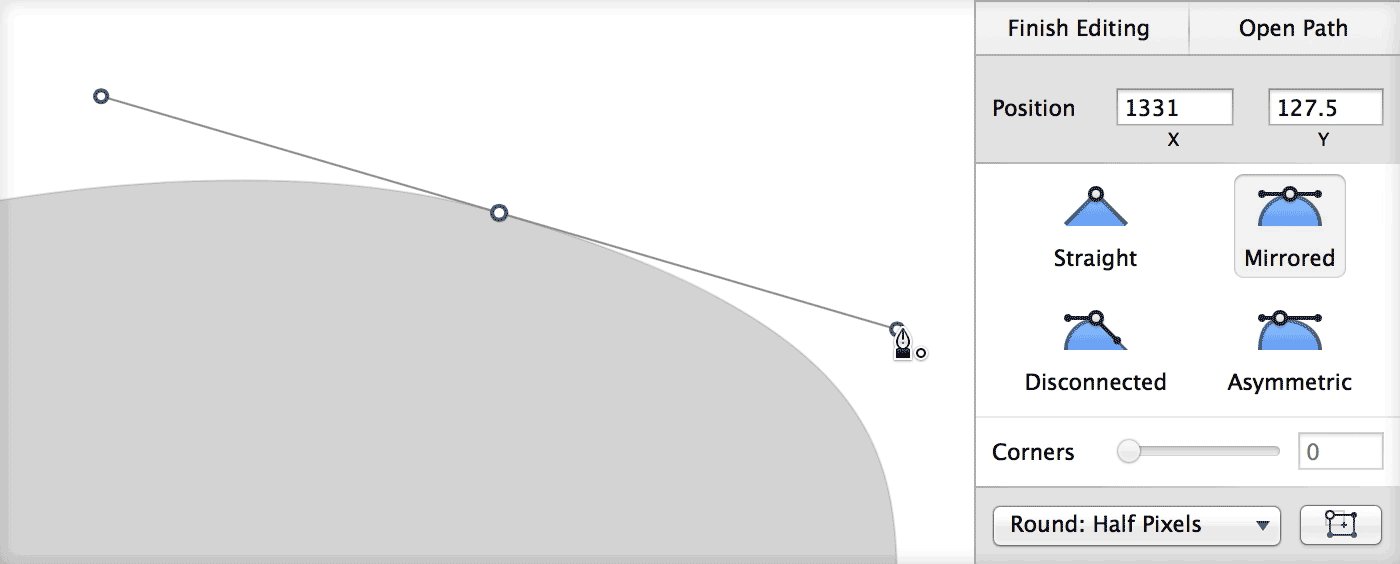
你可能非常想知道将一条贝塞尔操作棒拉到 90 度角的快速方法:在控制点上拖拽操作棒时按住 “shift” 键。如果是像下图所示,那可能并非我们所期望的,看看 “rounding” 选项是否关闭。如果你用了 “Round to full pixel edges” 或者 “half pixel edge”,并且矢量点没有处于具体的某个像素活着半相处像素的位置,操作棒将不会被拉到 90 度。
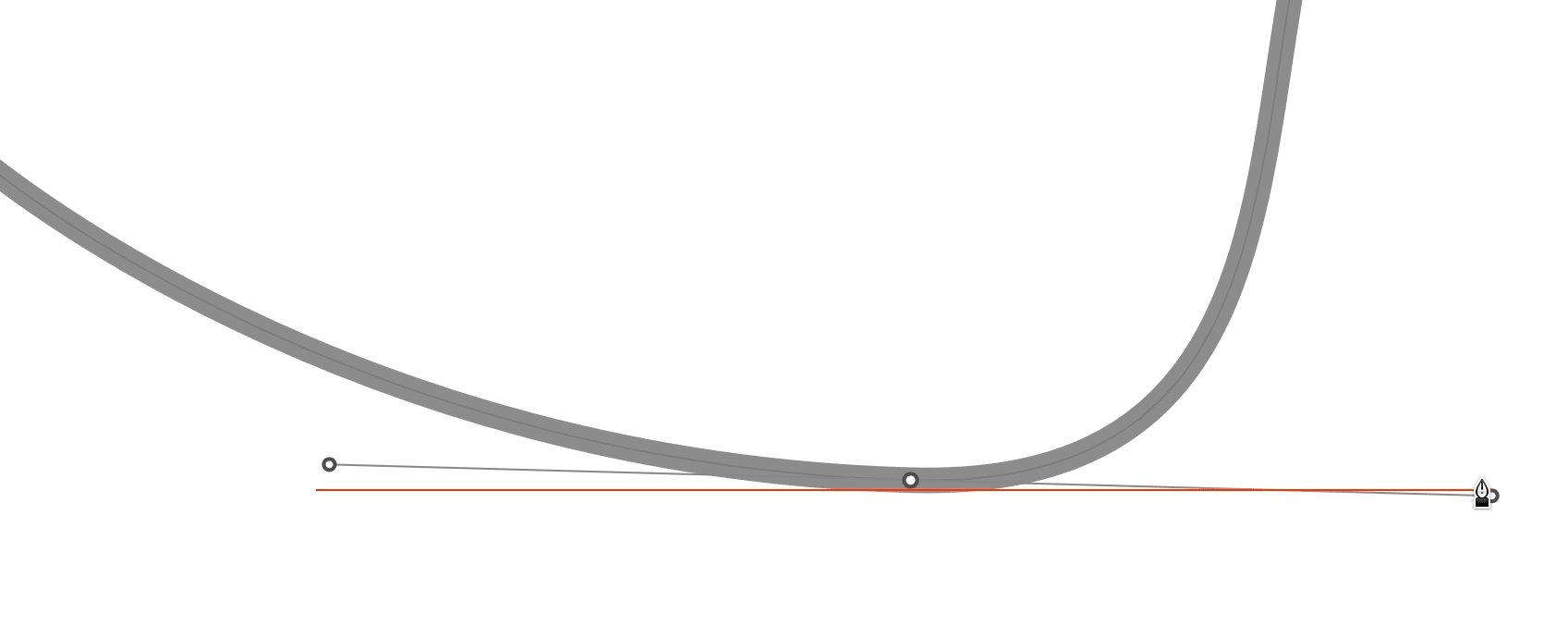
一个解决方案是至少在你调整这些特定的操作棒时关掉 rounding 选项。另一个方案就是手动去调整每一个操作棒的坐标,如下图描述的那样。
一个巨屌的隐藏特性
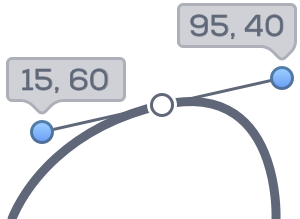
在做一个自定义商标项目的时候,我发现 sketch 中一个非常重要的隐藏的特性:不仅矢量点有它们的坐标,还有操作棒的每一点也有(“操作棒控制点”)。看起来似乎本来就是,因为那些操作棒的坐标对于计算机绘制曲线来讲是非常必要的。Sketch 允许你手动输入这些坐标就不够明显了。
这个特性很容易被忽视,因为当操作棒被选中时外观并没有什么变化——只有工具栏里 “position” X 和 Y 值。能够给操作棒的坐标设置值解决了很多复杂的问题并且让我内心畅快很多,因为我的贝塞尔操作棒能够准确的按照我所预想的来放置。而且,非常微小的调整 (像素级) 变得非常容易。自己尝试做一下吧;通过拖拽操作棒来修改贝塞尔曲线,然后在工具栏里微调操作棒的位置。
更多小技巧和捷径
- 双击矢量点 将会在垂直和对称模式之间切换。你可能在其他软件里对此很熟悉。
- 在编辑图形时,你可以点击键盘上 “tab” 来选择路径上下一个矢量点。“Shift” + “tab” 将会选择路径上的前一个是亮点。下一个点在你的图形上是顺时针还是逆时针取决于你的图形的方向(这里有更详细的描述)
- 当一个矢量点被选中时可以点击 1, 2, 3, 4 数字键 来在 直线,对称,不连续,不对称模式之间切换。
- 如果你在移动矢量点时按住 “Command”(⌘) 键,Sketch将会忽略掉可能会降你的点自动水平或是垂直得对齐其他点的 “智能辅助”。
- 在拖动贝塞尔操作棒时按住 “Command”(⌘) 键将会允许你狠自由并独立得放置操作棒,就跟不连续模式一样。在使用对称或是不对称模式时要小心了,在不按住 command 键移动矢量操作棒时将不会保存不连续模式的结果。尝试一下看看是怎么工作的!
最后一点。如果第一次贝塞尔曲线看起来不怎么理想时不要灰心,请记住
类似于任何技能,创建一条完美的矢量曲线图形都需要不断重复和练习。
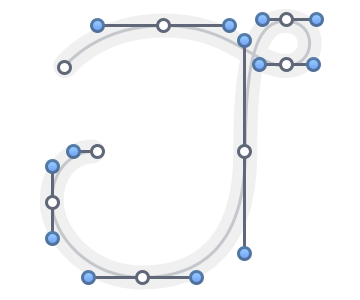
练习这些技能最好的方式就是临摹字体。拍照或者画一个漂亮的字 (一些曲线的,类似于 “G”,“Q”,“R”,或者从其他的一些字母表),把那些图画到 Sketch 中,并且使用矢量工具来临摹字体的轮廓。尝试将你的矢量点放到图形的最远点,使用垂直或事水平的操作棒,然后手动输入坐标来微调它们。
不要忘记分享一些你的作品! 在推特和 Instagram上使用 #sketchbezier。我也经常提交一些东西。这个世界需要更加漂亮的曲线!